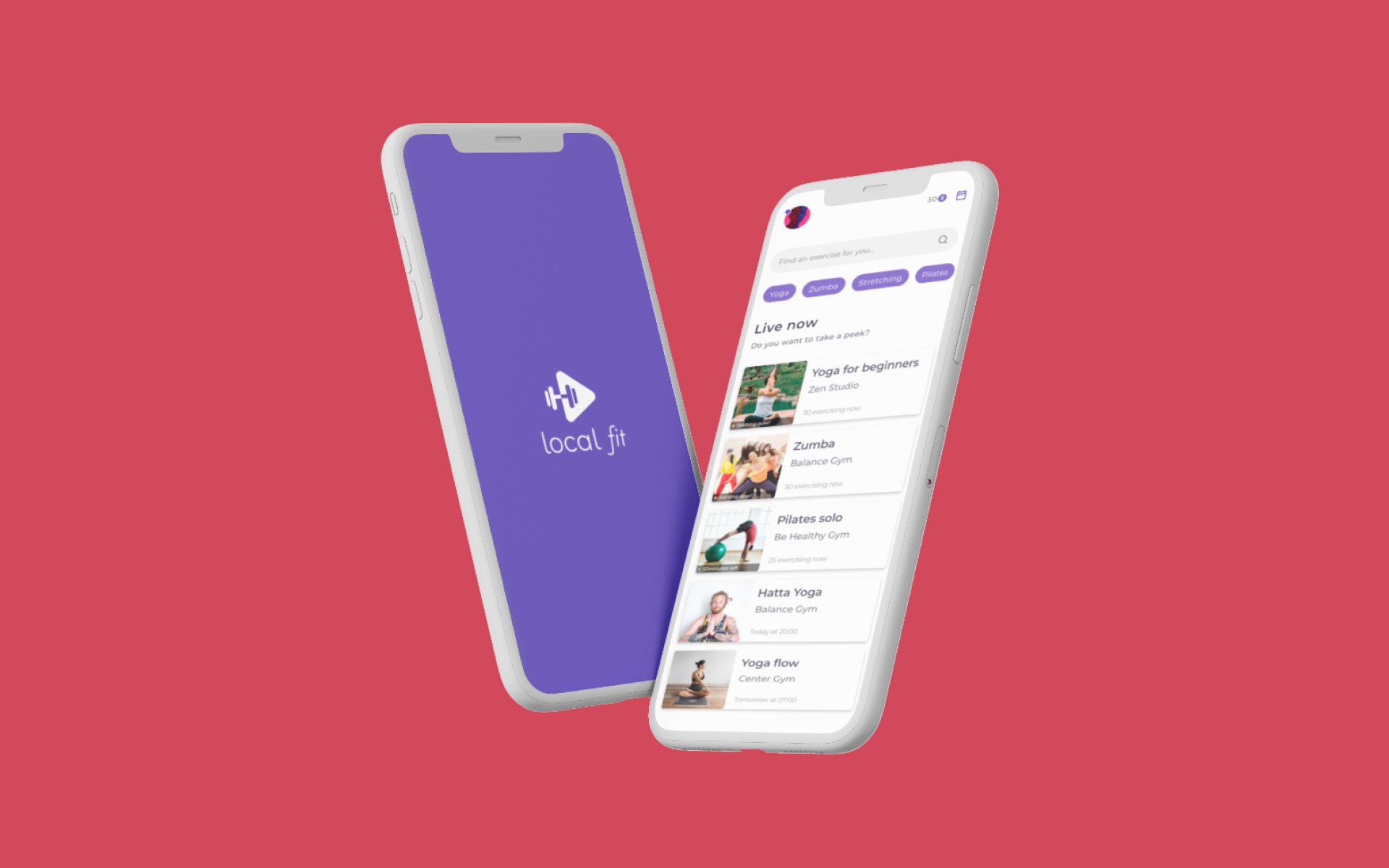
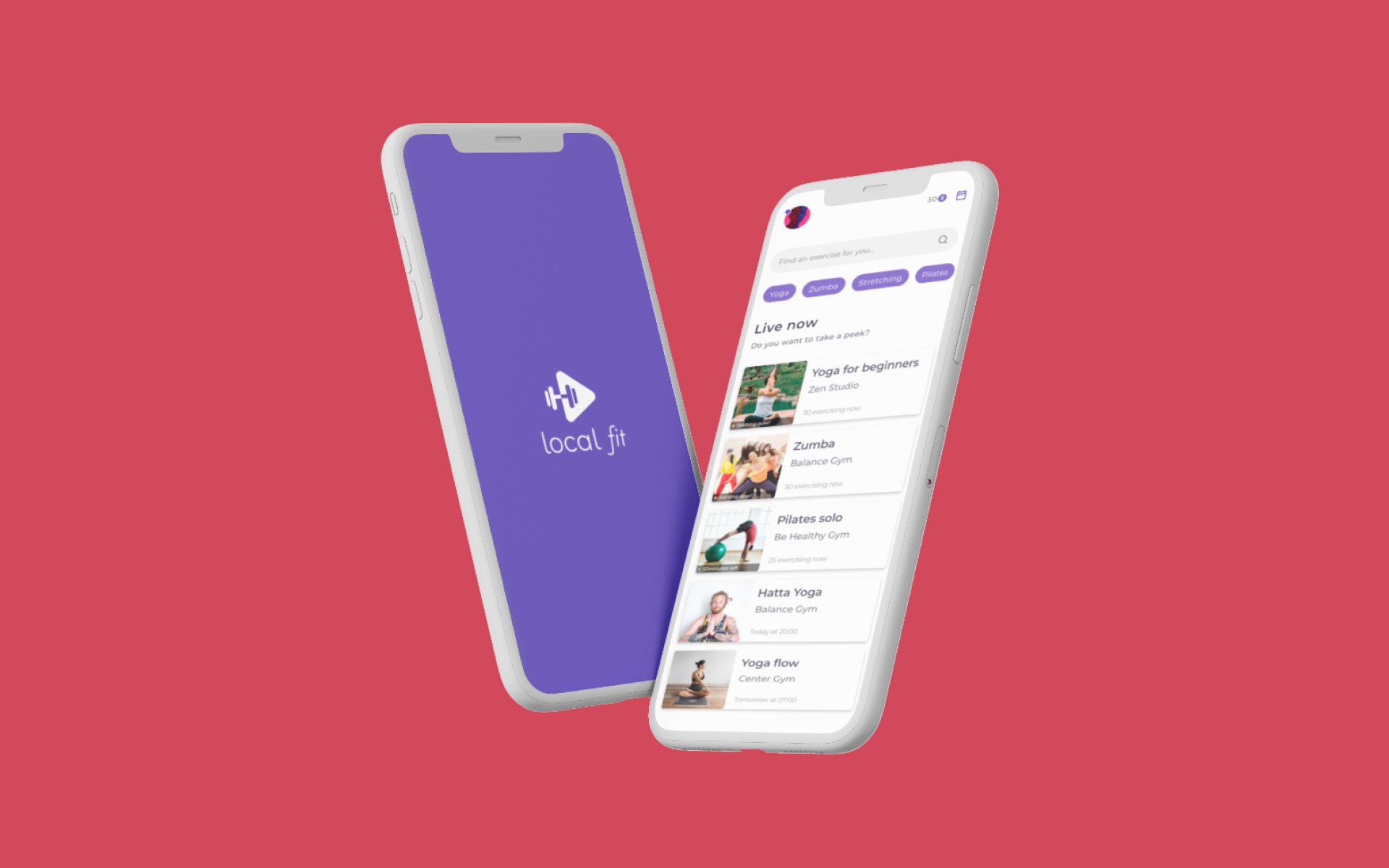
LocalFit
Reimagining gym experience as a mobile app
A digital platform that integrates gyms and instructors to create and assist in physical activities routine for people in the social distancing period


This product was born from the idea to solve a difficulty from the pandemic scenario from 2020. This product aims to help people that are home because of quarantine to keep exercising. The idea is to create live-streaming classes for health daily exercises like yoga, stretches, and exercises done with objects that everyone has at home. Also, this aims to help the gyms that were impacted by the pandemic situation by monetizing the classes using in-app purchase coins. Also, the gym teachers will benefit by being hired by the gyms, or give lessons by themselves.
1. Platform: iOS and Android.
2. Help people that want to exercise but are in quarantine.
3. Help gyms to monetize, since they are all closed by the pandemic crisis.
4. Help professionals that work at the gyms or that work individually coaching exercises training from many areas to monetize.

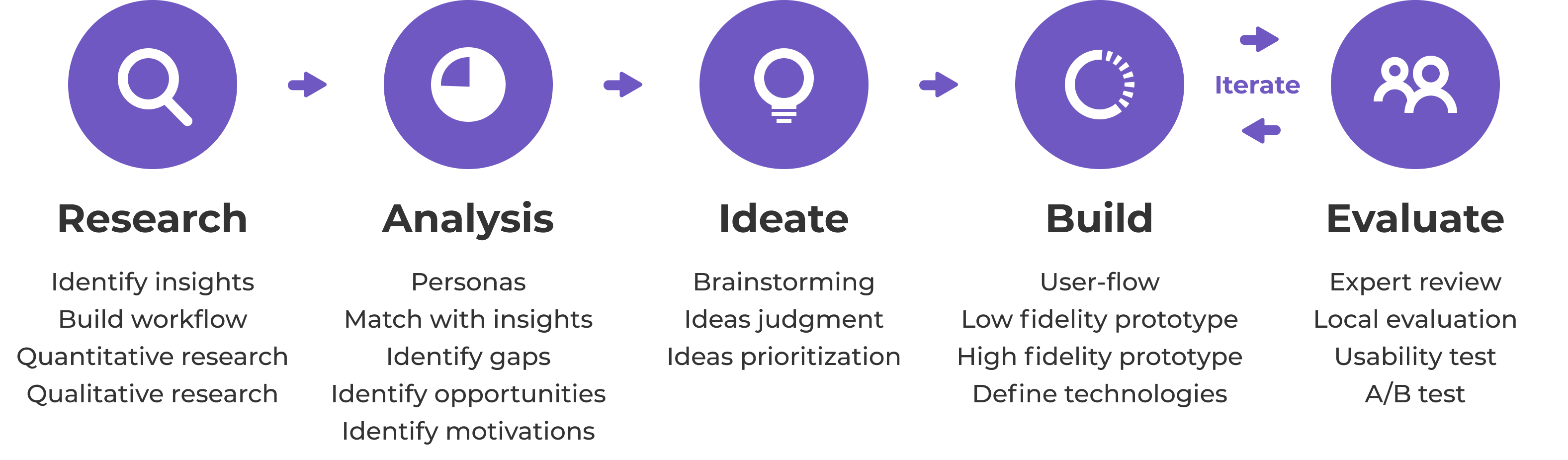
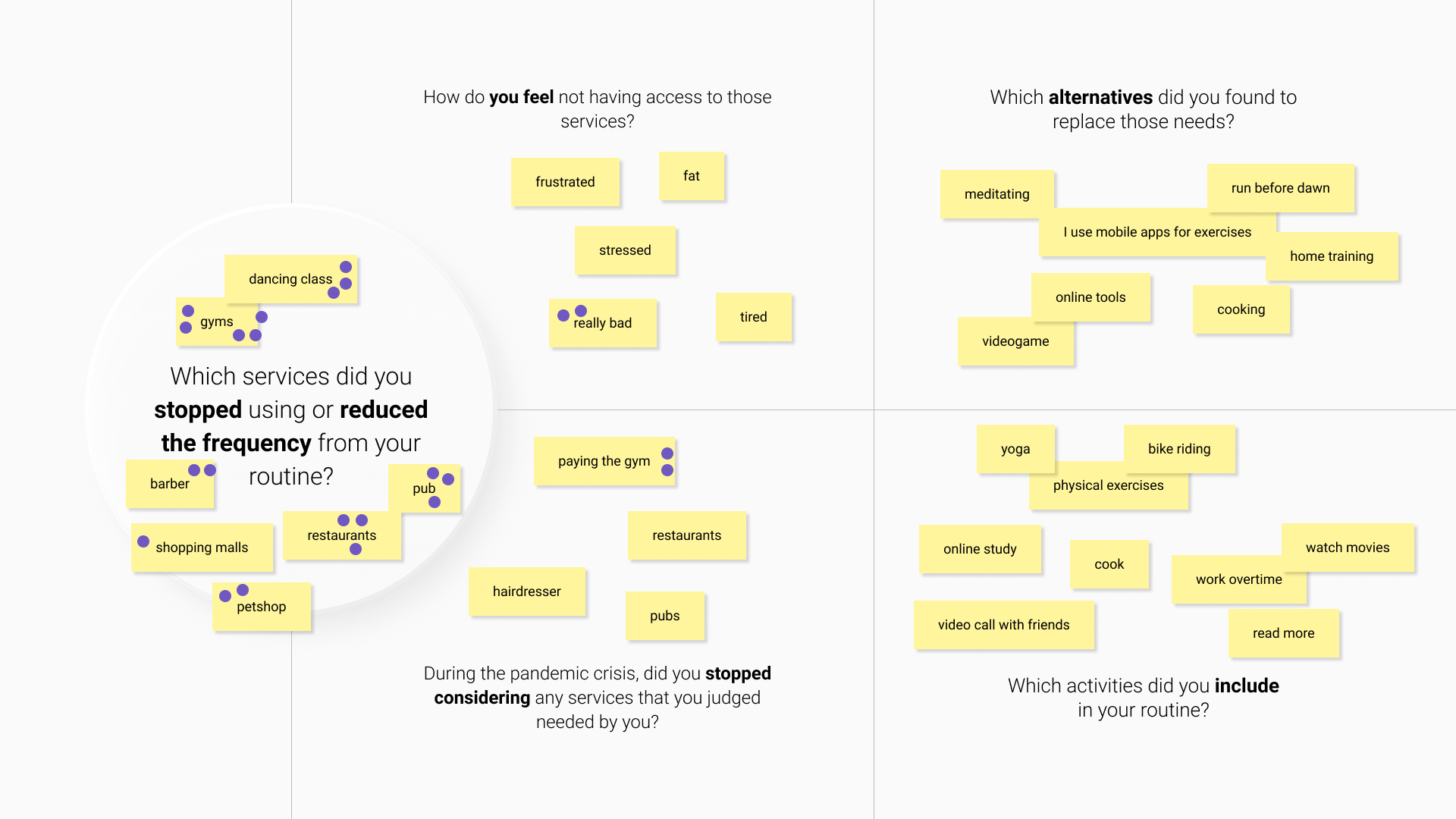
Our starting point was to find and solve a problem caused by the pandemic crisis and its impacts. We started by creating qualitative research by formulating a questionnaire with open questions to understand people's pains, motivations, and who our users are.
During the questionnaire development, we found the need to talk with two types of users: business owners and consumers.
After finishing researching, we discovered the following insights:

After qualitative research, we decide to strengthen our insights. We had a lot of answers about business owners' and consumers' pains and motivations, but we still felt the need to decide a specific pain point to tackle with our product.
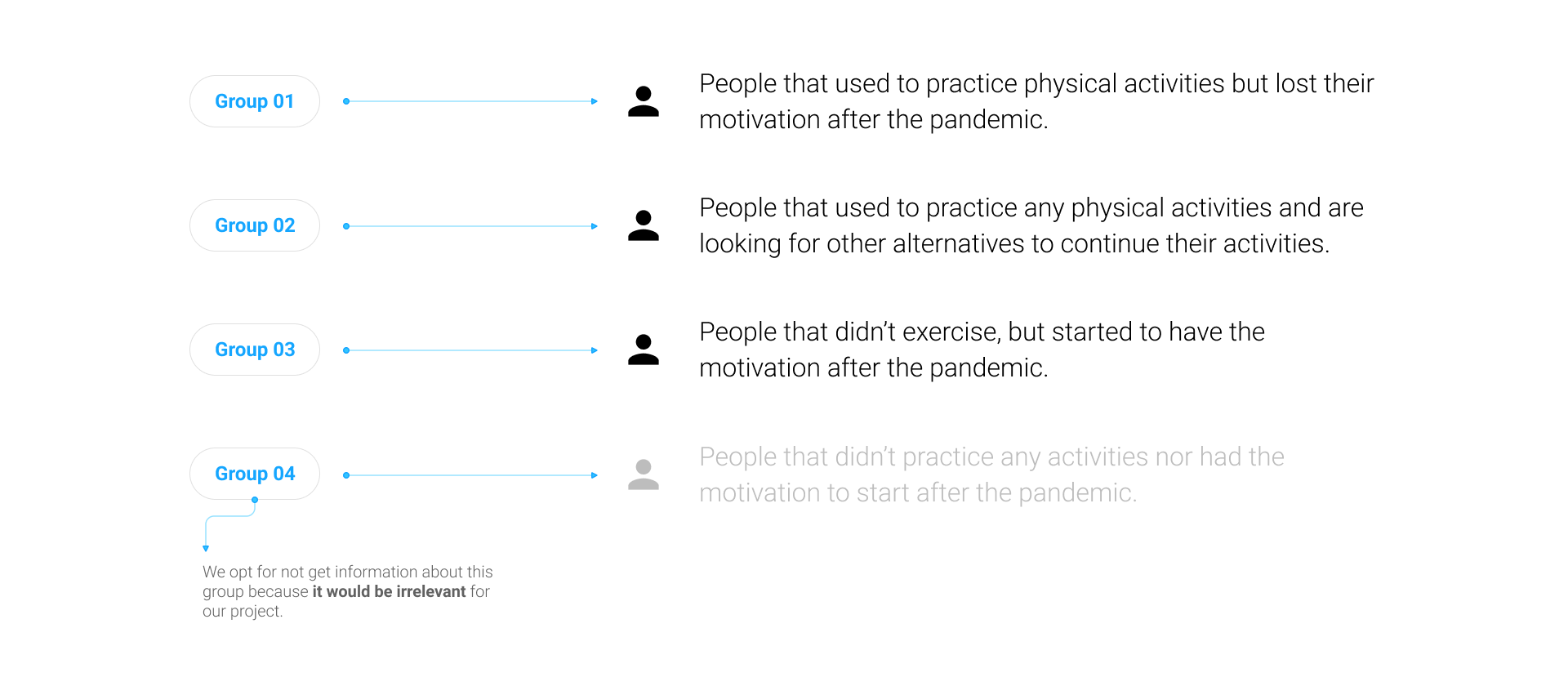
To solve our problem, we created quantitative research to get a lot of data from three different groups of users.

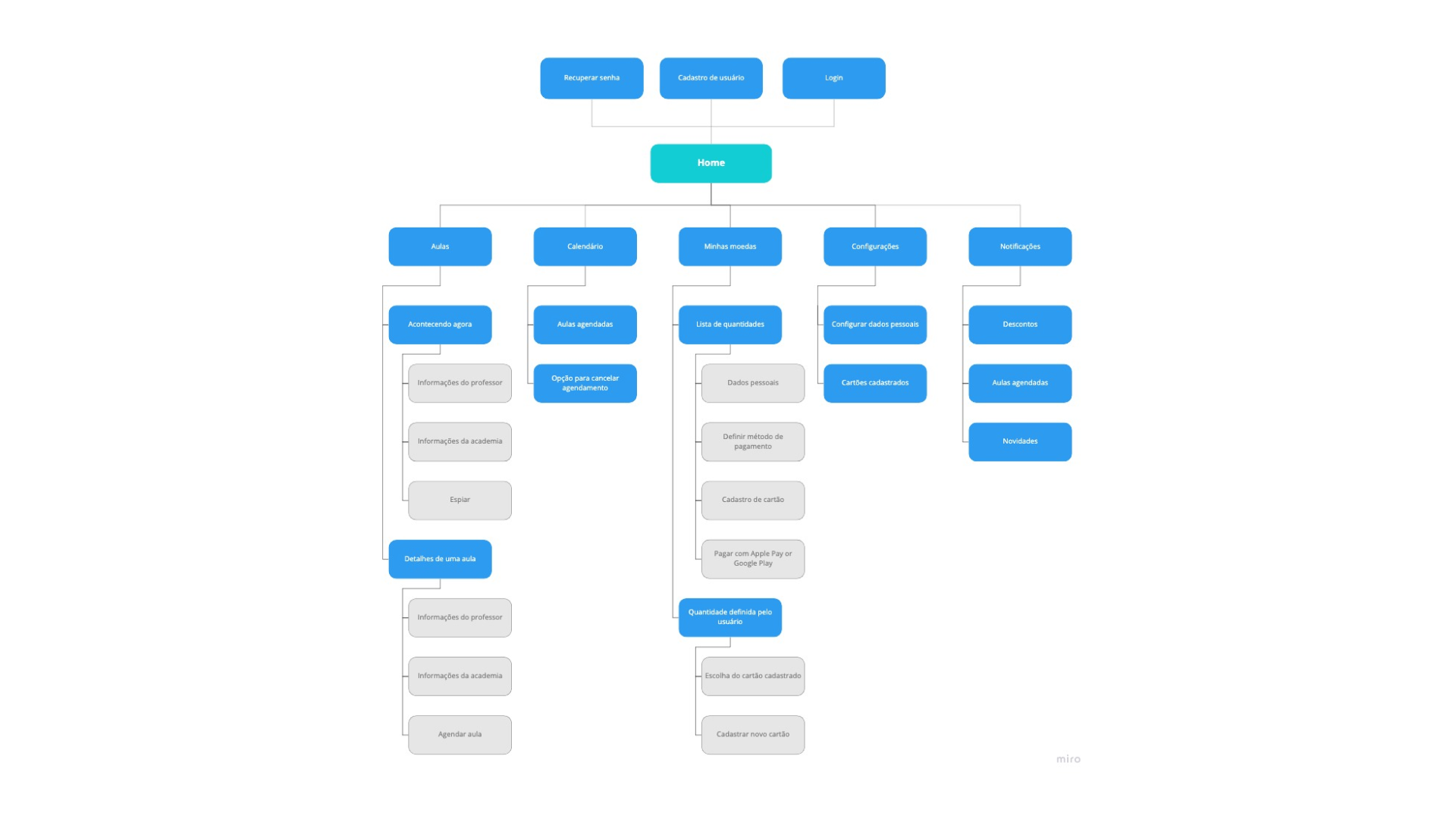
We created the site map to have a first idea of the app's main functionalities, interaction paths, and user flow. The site map also helped us while creating and validating the prototype.

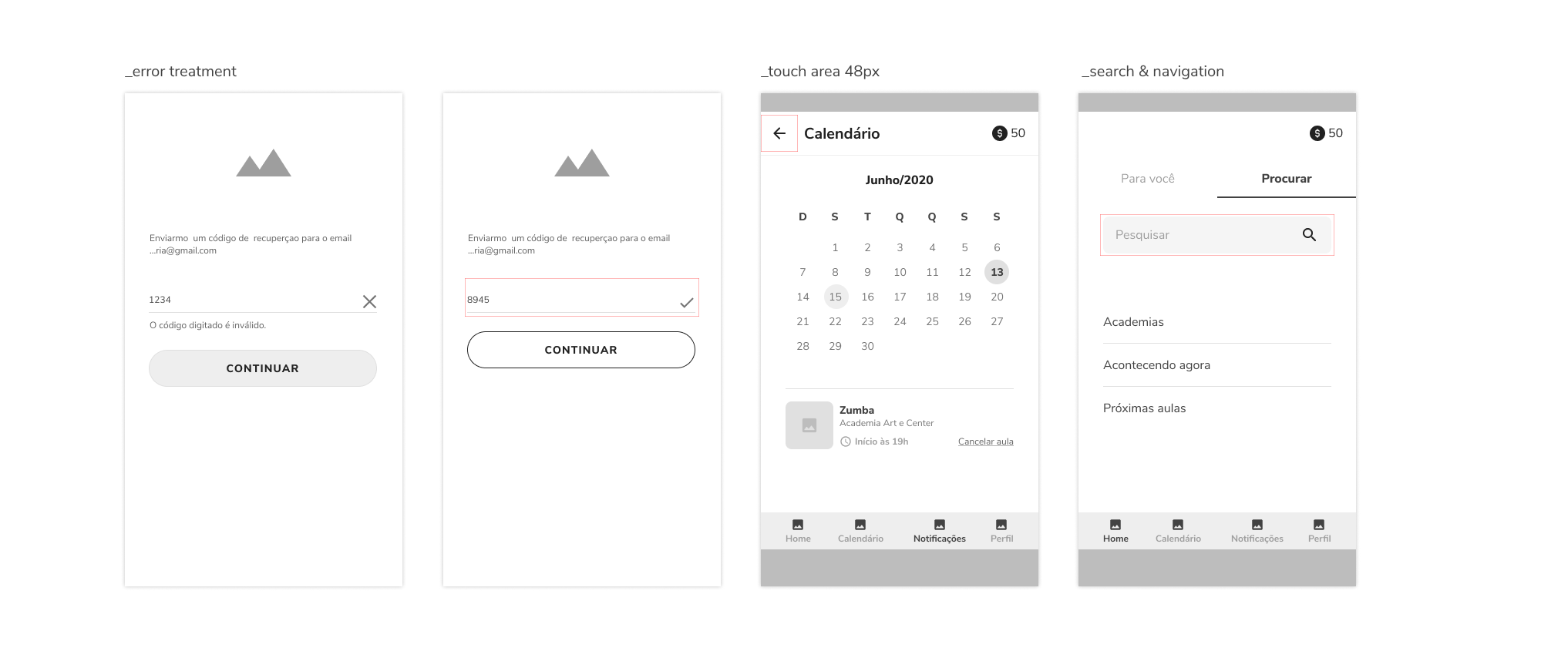
We created a low fidelity prototype to make our first test, interaction, and flow validation. Also, we were able to discover interaction paths that we didn't cover on the creation of the starting site map.
For a better experience, navigate through the real prototype here.

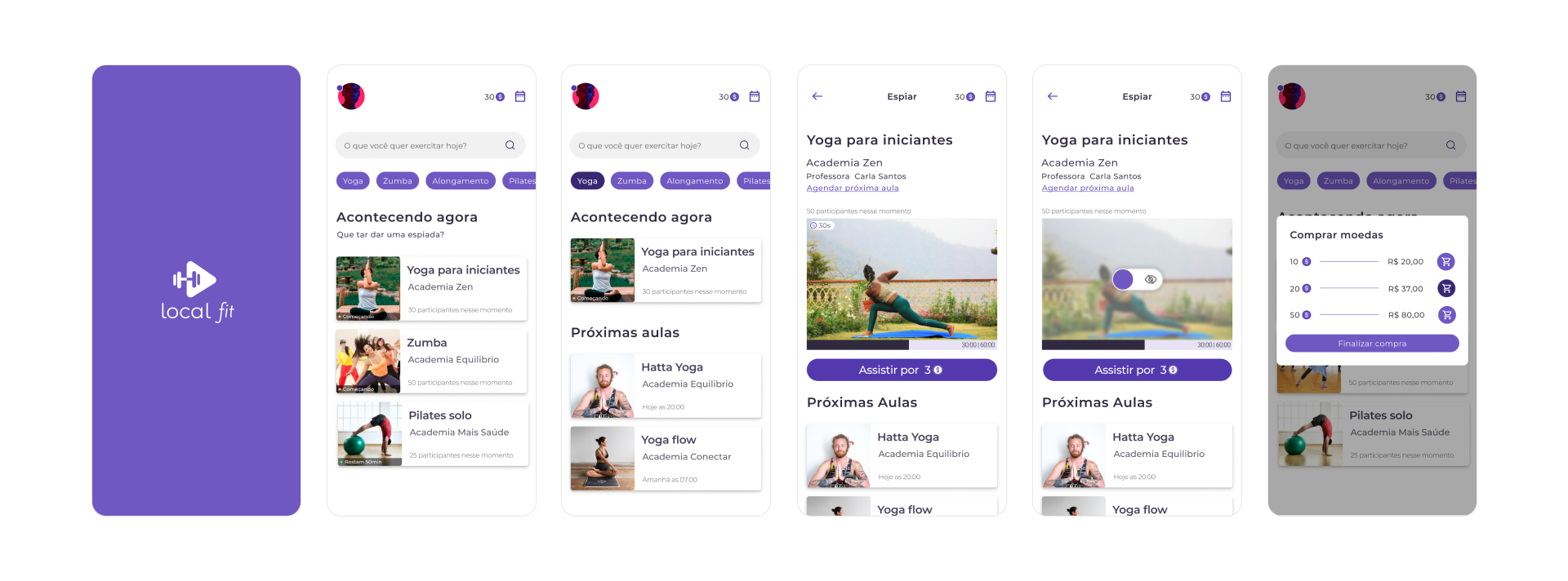
While creating the high fidelity prototype, we made a lot of visual decisions like the creation of a logo, color usage, color pattern, accessibility check, typography usage, images, and more specific navigation flows and interactions. In this step, we decided on some main functionalities to be prototyped and tested with the users.
The high fidelity prototype can be accessed by clicking here.

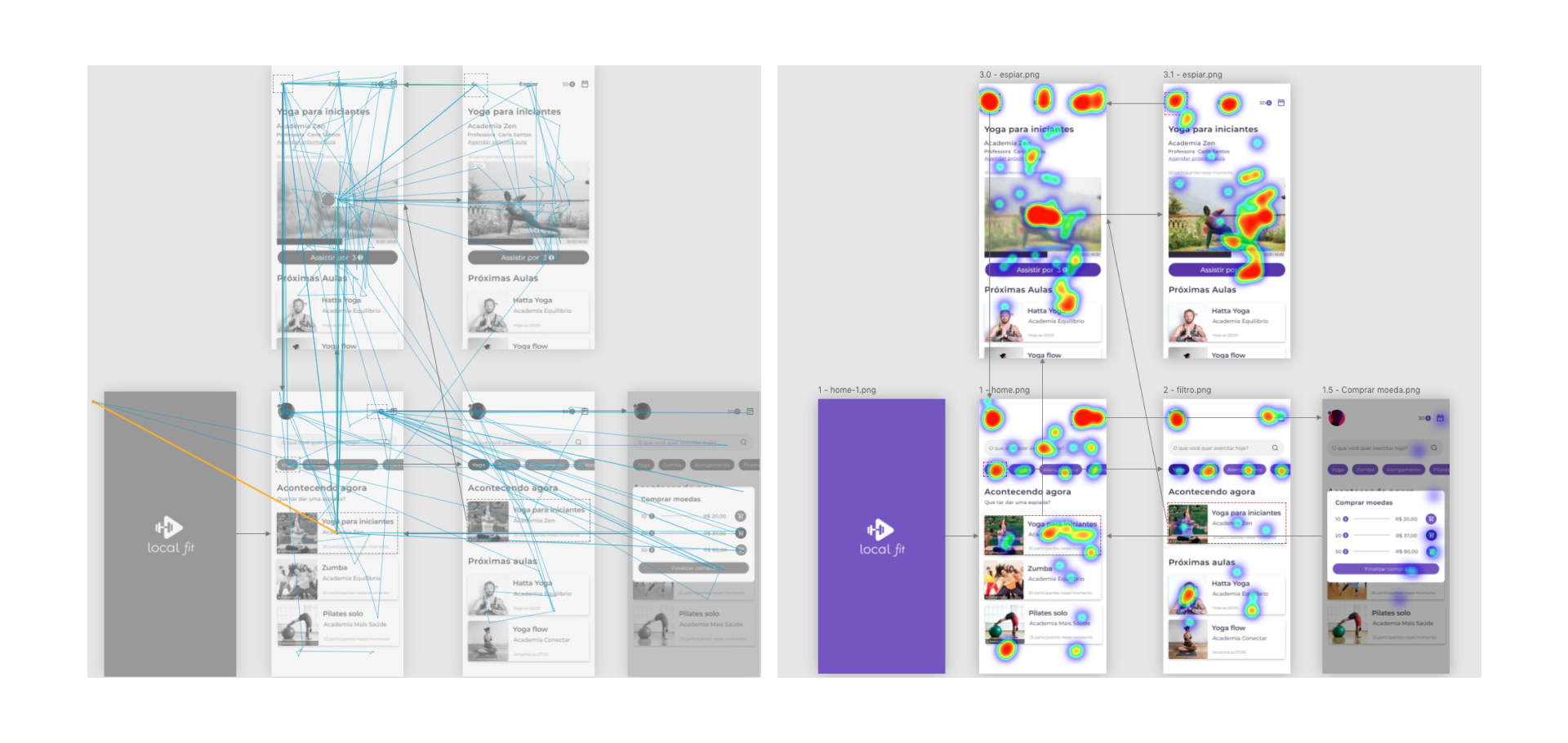
For our first test, due to our time and difficulty reaching our users, we decided to go through observing an online navigation heatmap. For this test we gave the users a few tasks and asked them to take a look at the prototype and navigate through the screens, we generated the heat map to see where the users were clicking and interacting more. The result gave us a better understanding of the points of interest of our users.

Our project still under development. We want to improve ou interface and interactions with more researches with our users by running some usability tests with high fidelity prototypes and also using some A/B tests for trying some new interaction ideas.
1. Team work - This project is being developed by a group of four designers. The group is focused, colaborative and easy to be managed. Project organization is one of our main objectives and we are working with a kanban structure using Trello to make tasks transparent to everyone.
2. Fast learning - We are quickly generating good insights and learnings by runing multiple researches. Also, the first tests already gave us a lot of important results and learnings.
1. User reach -Due to the pandemic it's being harder to find, talk and test with our users, we need to improve our process to proceed with the testing now.
2. Accessibility study - We still need to focus more on the accessibility study and leanings for our product.