Story Cloud
A secure way to share the best photos with frieds and family
Storycloud is a multi-device app that let the users organize its photo and video into interactive albums


All the content are uploaded into the cloud with free limited space or with unlimited space with a paid plan, and also assuring privacy options to the users if they want to, or they can simply let their content opened to everyone. More about it can be seen on the company page here.
1. Platform: iOS, Android, Web, and AppleTV.
2. Be easy to upload photo and videos to the cloud and turn it into histories.
3. Make the histories easy to be shared with friends.
4.Be able to find and follow friends.
5. Make it secure and take privacy as one of the main differentials of the product.
6. Make it easy to be used.
The featured document is created to align the expectations between stakeholders, designers, and developers. This document contains all the requirements, design process, dates, files and documents links, and development data.
The competitive study was important since the client requests were a lot based on similar products that already exist in the market, so we need to ensure that we didn’t hit any legal impediments and at the same time attend the customer requests and satisfaction.
This is a study to understand more about how the successful products work, and what makes them successful and which information and good use cases can we get and use from them.

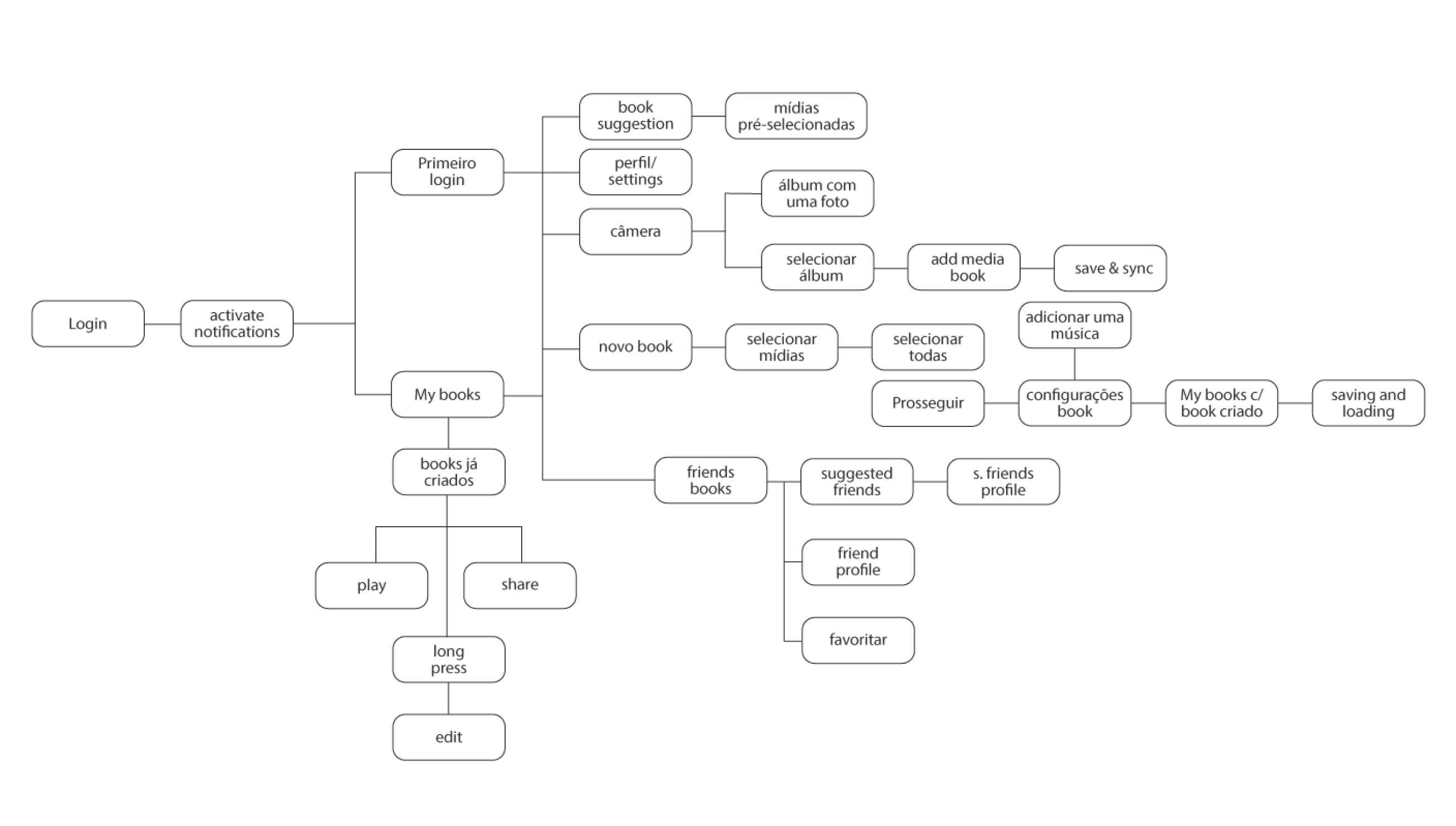
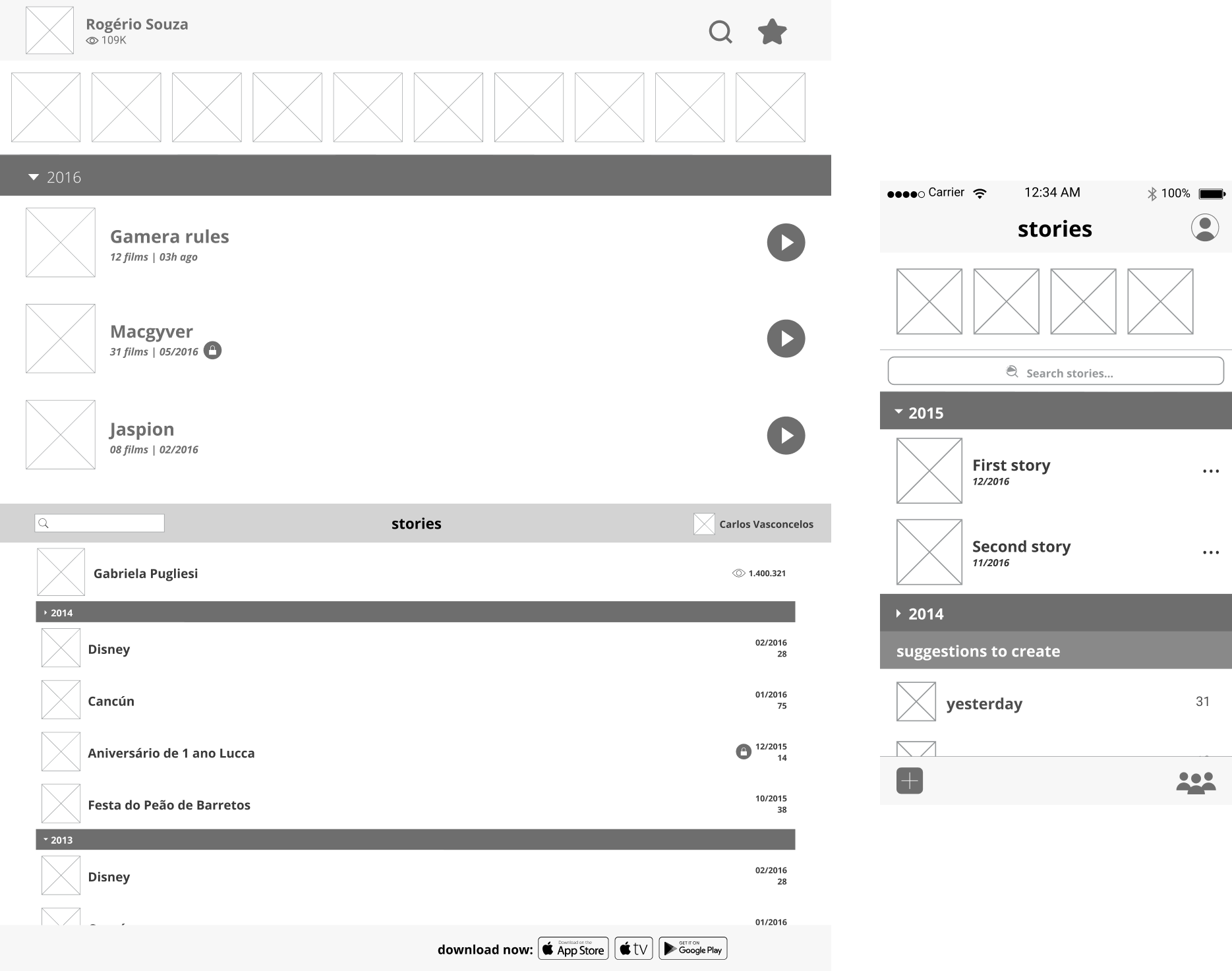
The low fidelity prototype was created to align the initial ideas with the customer, and also the development possibilities with the developers. Also, some quick internal usability test was made using this first low fidelity prototype to validate some of the initial ideas of the interface. Since it was a product of different devices, I developed the UI following the Mobile First methodology, where we created first the mobile application, then we developed the other devices. As a request from the customer, we started with the iOS device.

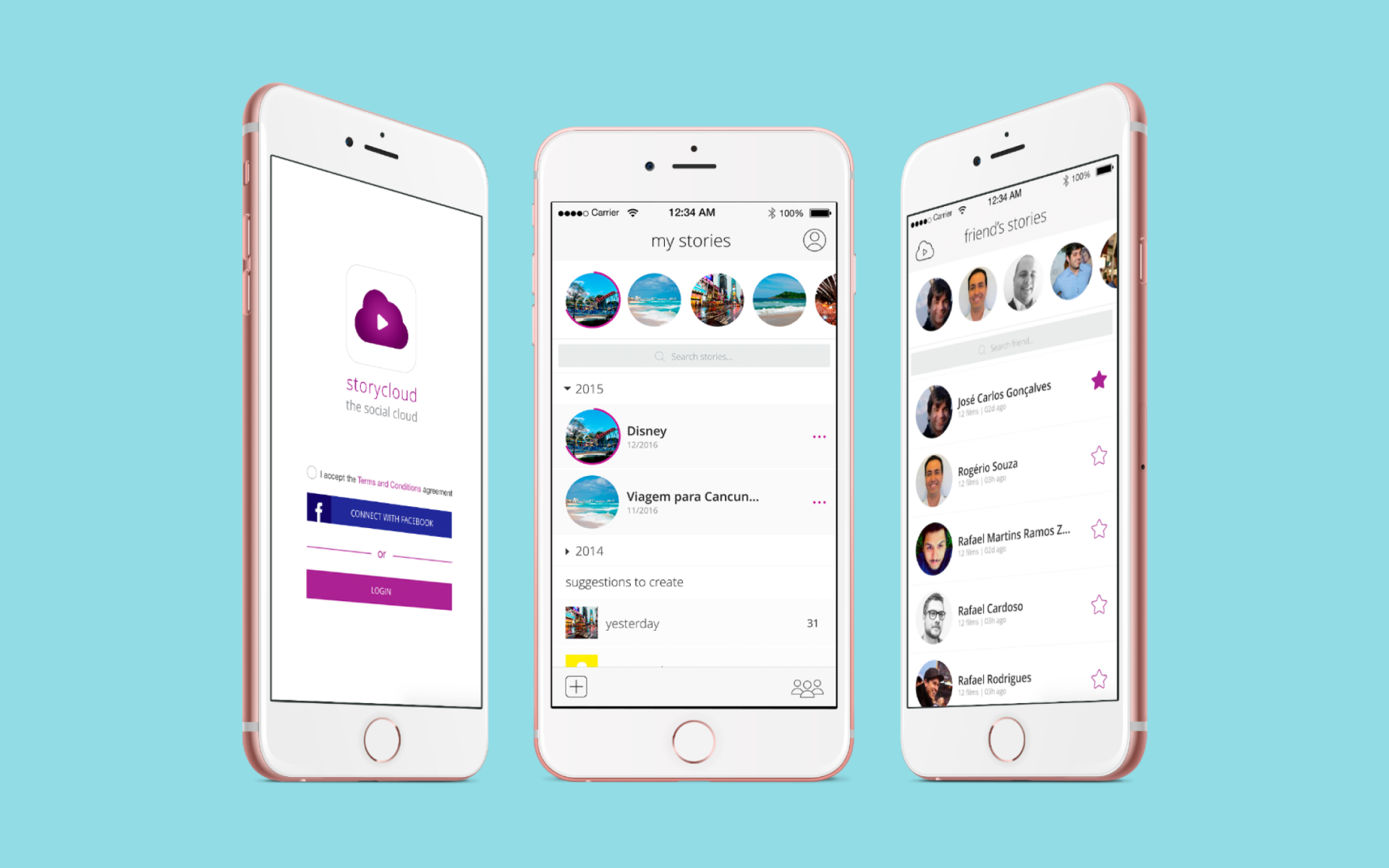
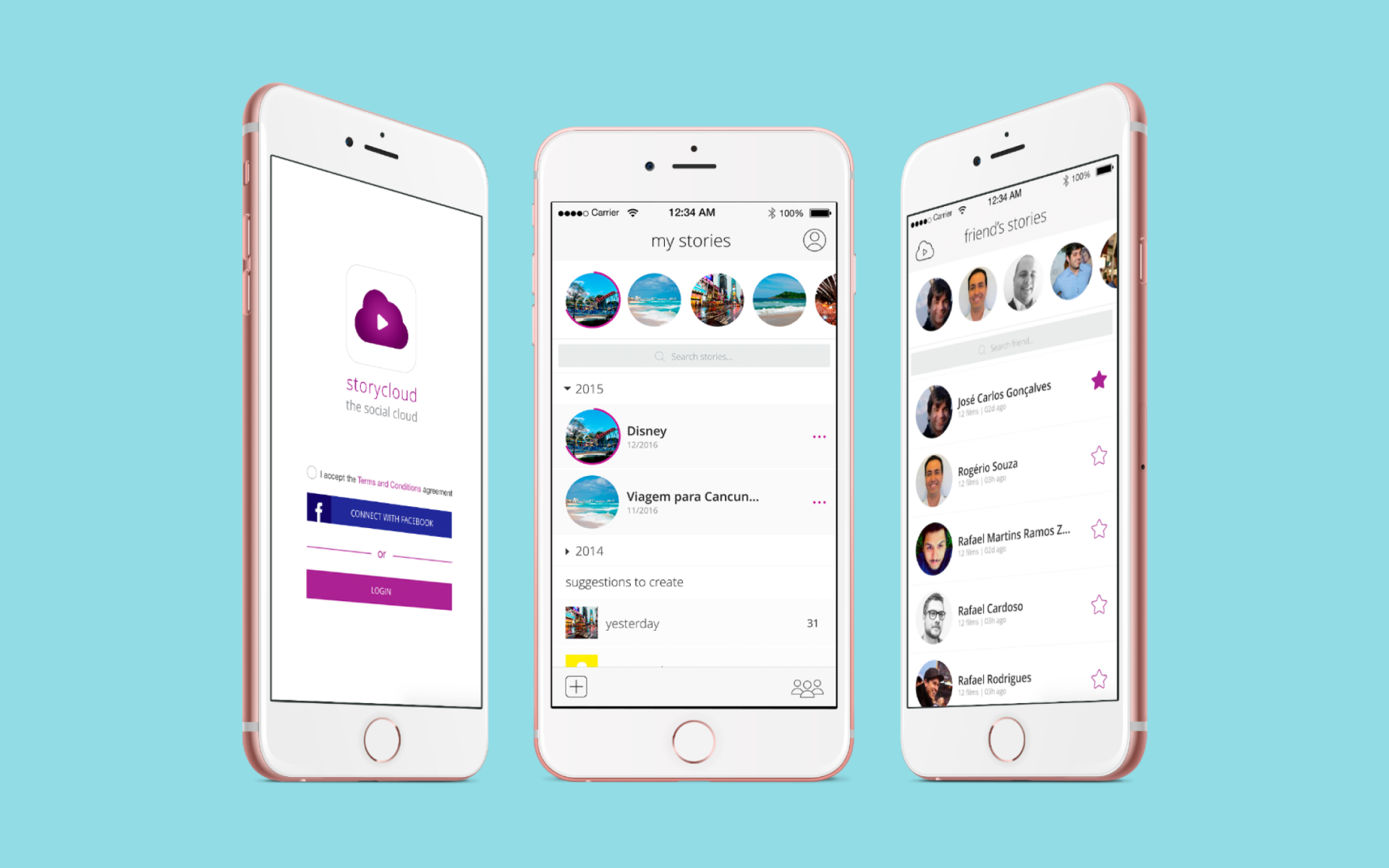
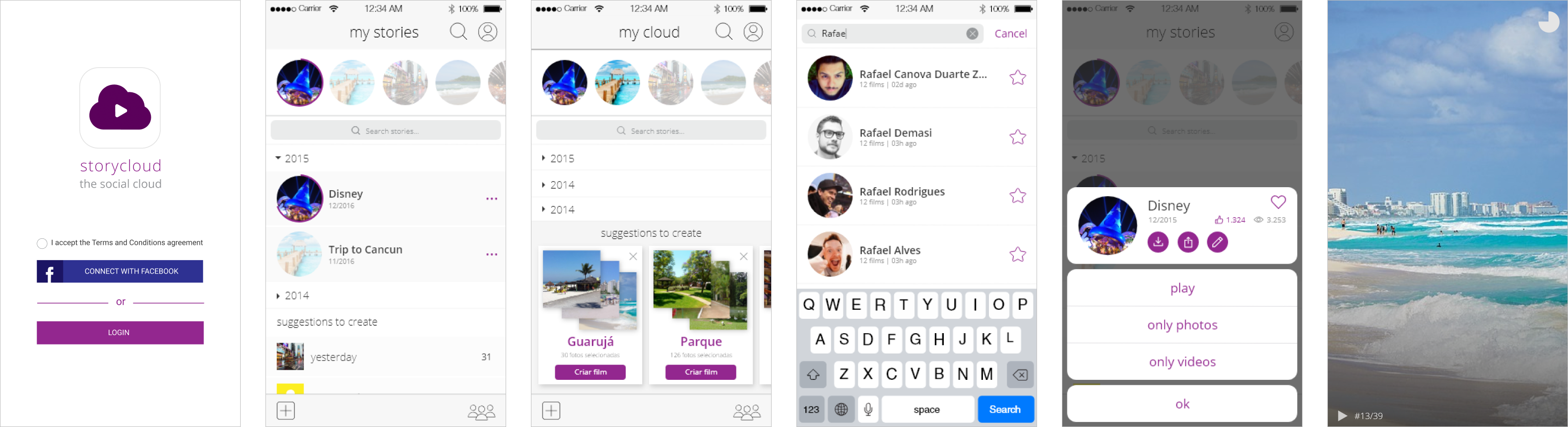
After the low fidelity prototype finished and validated with the customer, we proceed with the visual following the iOS human interface guideline and the Material Design for the Android app, but with some adjustments requests from the customer. A lot of the icons and visuals of the app was custom made as a request from the customer.

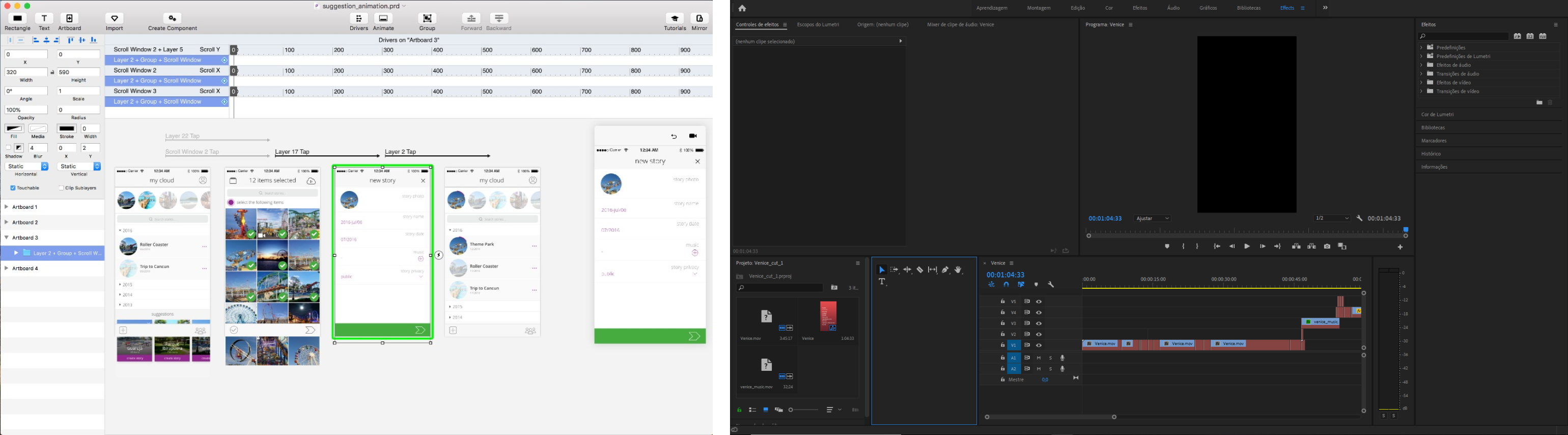
The motion was created in different parts of the project, mainly I used Principle for quick interactions that I wanted to validate with the customer and my manager. I also used After Effects and Premiere Pro for a more complex video creation from complex interaction to marketing videos to be shared in social media channels.

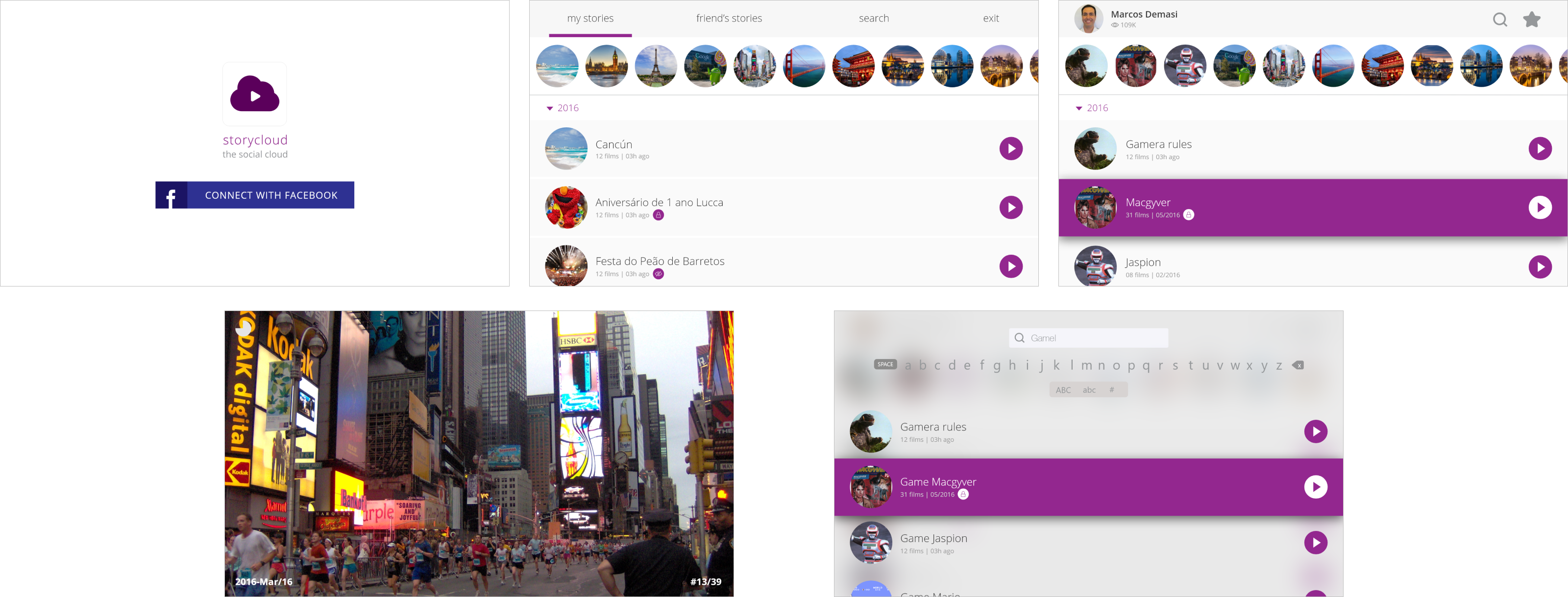
The tvOS was just being released and I had to study and understand deeply how it visually works. I also did the interface study with the front-end developers to a better understanding of the limitations and how I would work without losing the app look and feel of the product.

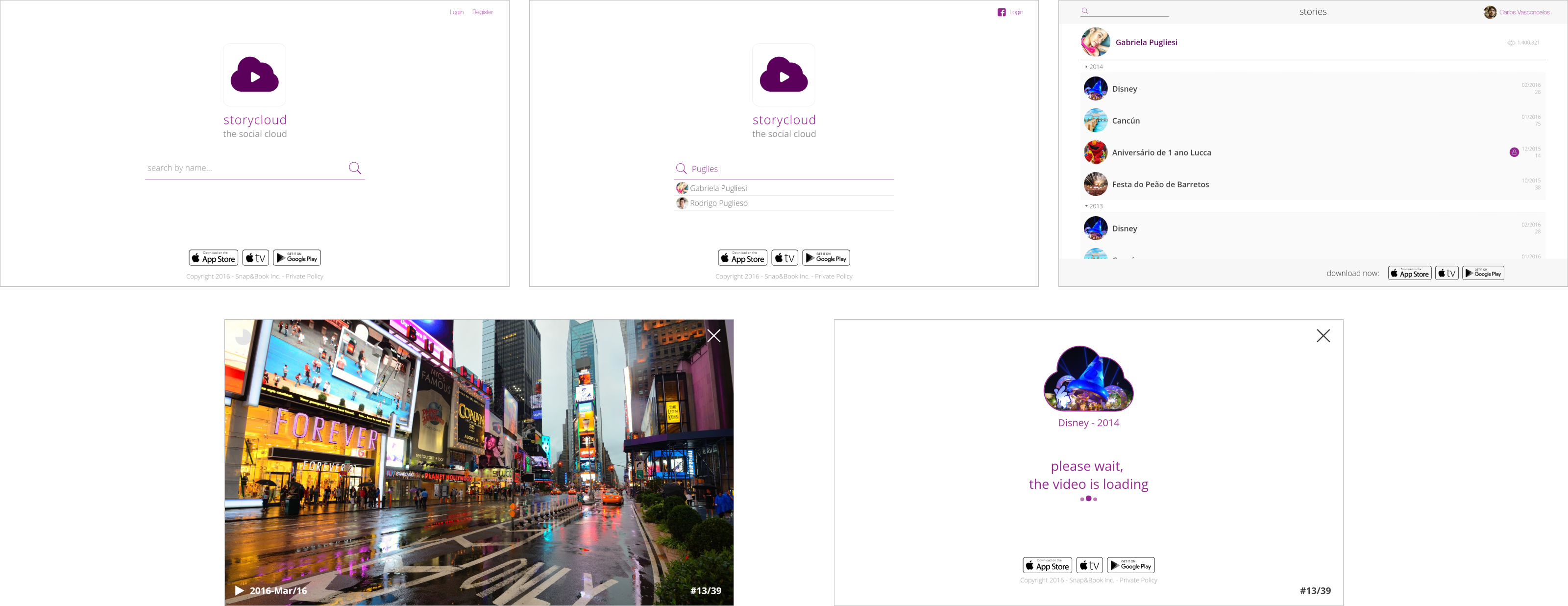
Since we worked with mobile first, the web page was a visual extension of the app, with some adjustments to adapt it to a bigger screen and with custom requests from the customer.

This projects started before me joining the company, however, I made a lot of improvements and tried to insert a lot of UX methodologies while the development was already on its process. One of the biggest challenges was to make the customer understand the importance of user experience to the product, and also that following each device visual guide would assure better visual quality. I worked until the product was released in all stores, however, I left the company before the product was completely finished.
1. Work closely with the developers - In all stages of the design development, I was able to work and learn together with the front-end developers.
2. New platform exploration - Explore and learn how to develop for new platforms that I had never worked before, as an example, the tvOS.
3. Visual Rework - Later in the development after earning some trust from the customer I was able to start a rework on the visuals.
1. Early Research - From the users to the usability tests was not being done in the beginning of the product development, so I tried to add it in the middle of development, but since it was not a priority, I didn’t have much time to add it to the project. The impact of the lack of research was huge in the later stages of the project from ideas divergences to users complaints.
2. Accessibility Option - Accessibility wasn’t even discussed in this project.
3. Customer visual changes - The customer was used to have a lot of decision power on the visual of the product, it impacted the usability and the visual quality of the product. A lot of the changes was going against Google and Apple guidelines.